Now Start:
For Light Theme
- Log In Admin Panel
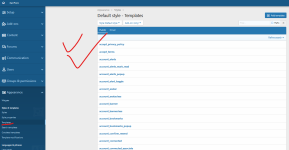
- Go to Appearances/Templates
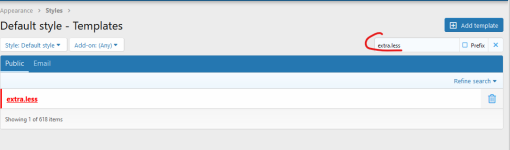
- Filter/Search extra.less
- Then open it.
- Then Paste this css code
CSS:
.block--category{
@media (min-width: 1200px){
@supports(display: grid){
.block-body{display:grid; grid-template-columns:50% 50%;}
.block-container{background-color: #ffffff00;border:none;}
.node-body{
display:flex;
flex-wrap: wrap;
border-right: 1px solid #dedede;
position:relative;
height: 90%;
padding:5px;
box-shadow: 0 1px 4px rgba(0,0,0,0.06);
border-width: 1px;
border-style: solid;
background-color: #464646;
border-top-color: #dfdfdf;
border-right-color: #d8d8d8;
border-bottom-color: #cbcbcb;
border-left-color: #d8d8d8;
}
.node{margin: 2px 1px 5px 1px;}
.node-icon{width:12%; padding-top:1px;}
.node-main{width:65%;} .node-stats{width:110px;}
.node-extra{
position:absolute;
right:0px;
bottom:0px;
padding: 5px 10px 13px 0px;
}
}}
}For Light Theme
Code:
.block--category{
@media (min-width: 1200px){
@supports(display: grid){
.block-body{display:grid; grid-template-columns:50% 50%;}
.block-container{background-color: #ffffff00;border:none;}
.node-body{
display:flex;
flex-wrap: wrap;
border-right: 1px solid #dedede;
position:relative;
height: 90%;
padding:5px;
box-shadow: 0 1px 4px rgba(0,0,0,0.06);
border-width: 1px;
border-style: solid;
background-color: #ffffff;
border-top-color: #dfdfdf;
border-right-color: #d8d8d8;
border-bottom-color: #cbcbcb;
border-left-color: #d8d8d8;
}
.node{margin: 2px 1px 5px 1px;}
.node-icon{width:12%; padding-top:1px;}
.node-main{width:65%;} .node-stats{width:110px;}
.node-extra{
position:absolute;
right:0px;
bottom:0px;
padding: 5px 10px 13px 0px;
}
}}
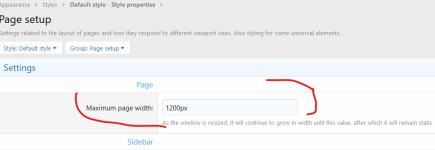
}- Go to Style Properties
- Then Select your Style
- Adjust this
css with Maximum page widthCSS:
@media (min-width: 1200px){ -

- All Done
Credit: hemant_bhardwaj(Xenbros)
Modified ALiveVam
Modified ALiveVam
Last edited: